Yapay Zeka Desteği ile Özetle:
Grid tasarım ya da ızgara web tasarımında sıklıkla ihtiyaç duyulan uygulamalardan oluşmaktadır. Web tasarımında sayfa düzeniyle ilgili pek çok noktayla ilgilenir. Sayfanın düzenli ve uyum içinde olması için çeşitli uygulamalar barındıran ızgara tasarımları günümüzde pek çok alanda etkin olarak kullanılmaktadır. Yazımızda grid tasarım ile ilgili bilgilere ulaşabilirsiniz.

Grid Tasarım Nedir?
Grid tasarım nerelerde kullanılır dediğimizde; kullanım alanları oldukça geniştir. Gazete, dergi tasarımları, web sayfası tasarımları, kullanıcı arayüzleri, uygulamalar gibi pek çok alanda ızgaralara ihtiyaç duyulmaktadır.
En temel tanımıyla grid tasarım nedir dediğimizde; bir sayfayı sütunlara veya modüllere bölen bir dizi çizgiden oluşan bir yapıdır. Bu yapı, tasarımcıların sayfada içeriği düzenlemesine yardımcı olur. Grid tasarımlar sayfa düzeni için çerçeve görevi görmektedir.
Izgara, bir tasarımı bir arada tutan görünmez bir yapıştırıcı gibidir. Teknolojik cihazlar, bilgi arama şeklimizi ve günlük hayatımızda nasıl çalıştığımızı temelden değiştirdi. Bugün tüm medya etkileşimlerinin yüzde 90’ı, içeriğin cep telefonlarında, tabletlerde, dizüstü bilgisayarlarda, TV’lerde ve akıllı saatlerde görüntülendiği ekran tabanlıdır. Hal böyle olunca dikkat çeken tasarım yaparak fark edilmek işletmelerin işinin bir parçası haline gelmiştir.
İlgili İçerik; 5 Adımda Kolay Banner Tasarımı Yapmak

Instagram Grid Nedir?
Instagram’da son yılların en popülerlerinden biri de grid tasarımlardır. Kullanıcıların birden fazla fotoğrafını tek bir kare haline çevirerek Instagram'da paylaşmaları gibi uygulamalar grid tasarıma örnektir. Öte yandan Instagram grid uygulamaları dediğimizde kullanabileceğiniz uygulamalar şöyledir;
- Planoly
- Feedr
- Feedle
- Preview
İlgili İçerik; Ücretsiz 5 Instagram Hikaye Tasarım Aracı
İlgili İçerik; Online Mağazalar İçin Tasarım Önerileri

Grid Çeşitleri Nelerdir?
Birçok farklı grid tasarım türü vardır ve hepsi farklı amaçlara hizmet eder. Aşağıda en sık kullanılanları sıraladık.
Satır Grid
Satır taban grid metnin nereye oturacağını belirleyen eşit aralıklı yatay çizgilerden oluşan yoğun bir ızgaradır. Satır taban çizgisi ızgaraları, her sütundaki metin satırlarının bir forma olarak hizalandığından emin olmak için genellikle sütun ızgaralarıyla birlikte kullanılır. Taban çizgisi ızgarasının basit bir örneği olarak okulda kullandığımız çizgili defterler örnek gösterilebilir.

Sütun Grid
Grafik ve web tasarımcıları tarafından kullanılan en yaygın ızgara türü olan sütun grid bir sayfa almayı ve onu nesnelerin daha sonra hizalanacağı bir dizi dikey alana bölmeyi içerir. Gazeteler ve dergiler sütun ızgaralarını yoğun olarak kullanmaktadır.

Modüler Grid
Sütun ızgarasının bir çeşit uzantısı olan modüler ızgara, bir sütun ızgarasını alıp ona satırlar eklemeyi içerir. Kesişen satırlar ve sütunlar, daha sonra yerleşim kararlarını yönetmek için kullanılabilecek modüller oluşturur. Kurumsal raporlar hazırlanırken modüler ızgaradan yardım alınmaktadır.

Manuscript Grid
Metnin bir sayfada nereye oturacağını basitçe belirleyen tek sütunlu bir ızgaradır. Klasik, geleneksel kitaplar karşılıklı sayfa düzenleri birbirini yansıtan bir el yazması ızgarası kullanır.

Hiyerarşik Grid
Hiyerarşik ızgara; belirli içerik ihtiyaçlarını karşılayan herhangi bir düzensiz ızgarayı ifade eder. Hiyerarşik bir ızgara tamamen serbest biçimli olabilir veya üst üste binen iki ızgaradan veya diğer ek ızgara öğelerinden oluşabilir.

Gotik Grid
Adını Gotik dönemde çokça kullanılan sayfa yapısından alan gotik grid düzenlenecek alanların oransallık açısından düzenlenmesine yönelik temellere dayanır. Gotik grid düzeninde yazı alanının yüksekliği sayfa genişliğine denktir.

Diyagonal Grid
Diyagonal grid düzeninde önceki grid yapılarından farklı olarak sayfa üzerinde tasarım elemanlarını düzenlerken eğimlerden faydalanılmaktadır. Bu eğim tasarımlara yatay ve dikey düzenlemelere göre görünüm olarak bir farklılık katmaktadır.
İlgili İçerik; Dijital Pazarlama Terimleri Nelerdir?

Grid Tasarım Ne İşe Yarar?
Dijital ürün tasarımındaki ızgara sistemleri, sayfadaki öğeleri düzenler ve boşlukları birbirine bağlar. Bir ızgara sistemi, bir tasarımın kalitesini artırdığı gibi işlevini, estetikliğini, tasarımını da iyileştirmede iyidir. Aşağıda grid tasarım kullanımı konusunda sağlanan avantajlara değindik.
Tasarımlara Netlik ve Tutarlılık Katar
Izgara, bir tasarımdaki düzenin temelidir. Orantı, ritim, boşluk ve hiyerarşi, bilişsel hızı doğrudan etkileyen tasarım özellikleridir. Izgaralar bir arabirim boyunca bu öğelerin tutarlılığını yaratır ve uygular. Etkili bir ızgara, gözü yönlendirerek ekrandaki nesneleri taramayı daha kolay ve daha keyifli hale getirir. Bu, özellikle dijital ürünlerde önemlidir çünkü ürüne işlevsellik katmaktadır.
Tasarımlar farklı amaçlarla yapılan tasarımlara grid tasarım kullanabilirlik sağlamaktadır. Örneğin bir rezervasyon için bir siteye giren kullanıcı tüm adımları net ve tutarlı bir şekilde grid tasarım sayesinde gerçekleştirir. Tasarım ne kadar ergonomik ve açık olursa yeniden kullanım o kadar yüksek hale gelecektir.
İlgili İçerik; E-ticaret Web Sitesi Tasarımı Yaparken Dikkat Edilmesi Gerekenler

Tasarıma Güven Katar ve Kullanımını Artırır
Kötü bir şekilde bir araya getirilmiş bir tasarımdan vazgeçiş saniyeler içinde gerçekleşebilecek hıza sahiptir. Bu nedenle tasarımı riske atmak akıllıca değildir. Grid tasarımlar bir ürünün kullanışlı ve güvenilir görünmesini sağlayacaktır. Izgaralar, öğelerin yerleşimde nereye gitmesi gerektiği gibi bir dizi kural sağlayarak tasarımın görsel hiyerarşisini birbirine bağlar ve güçlendirir.

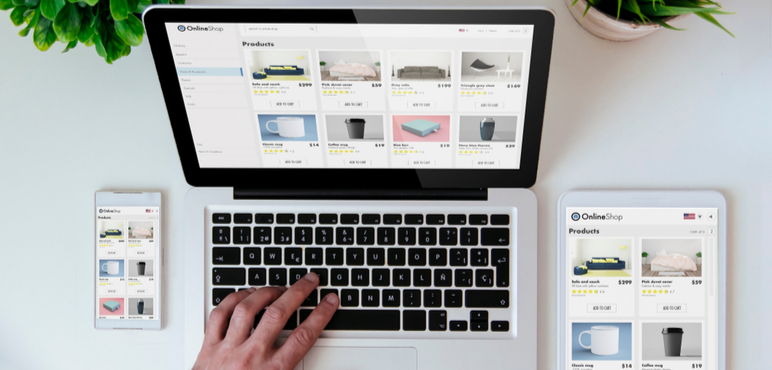
Her Cihaza Uyumlu Olması Cazip Kılar
Günümüzde dijitalleşmenin artmasıyla kullanılan cihazların da sayısını artmıştır. Tasarımların her cihaza uyumlu olacak şekilde hazırlanması gerekir ve bu da ürünü oldukça cazip hale getirmektedir. Çok cihazlı ortam, tasarımcıları sabit genişlikler yerine dinamik ızgara sistemleri açısından düşünmeye zorlar. Izgara kullanmak, farklı ekran boyutlarına sahip birden çok cihaz arasında tutarlı bir deneyim yaratır.

Tasarım Sürecini Hızlandırır
Izgaralar, tasarımcıların boşluk ve kenar boşlukları gibi UI öğeleri arasındaki oranları yönetmesini sağlar. Bu, baştan piksel kusursuz tasarımlar oluşturmaya ve yanlış ayarlamalardan kaynaklanan zamanında yeniden çalışmayı önlemeye yardımcı olur.

Tasarımın Değiştirilmesini ve Yeniden Kullanılmasını Kolaylaştırır
Baskı üretiminin aksine, dijital ürünlere olan talep artarak devam etmektedir. Izgaralar sağlam bir temel sağlar çünkü her şey bir ızgaraya uyduğunda, tasarımın yeni bir versiyonunu oluşturmak için önceki çözümler kolayca yeniden kullanılabilir. Izgara, tamamen farklı görünümler üretmek için kullanılabilen bir iskelettir.

İş Birliğini Kolaylaştırır
Izgaralar, öğelerin nereye yerleştirileceğine ilişkin bir plan sağlayarak tasarımcıların tasarımlar üzerinde işbirliği yapmasını kolaylaştırır.
Ticimax ile çalışmak istiyorsanız demo talep formunu doldurabilir ve 15 günlük deneme süresinin ardından e-ticarette doğru adımlar atabilirsiniz. Ticimax ile ilgili daha fazla haber almak için Ticimax’ı Youtube, Instagram, Facebook ve Twitter üzerinden takip edebilirsiniz. Ayrıca e-ticaret ile ilgili kapsamlı bilgi almak için 0850 811 08 20 numaralı telefonu arayabilirsiniz.

E-ticaret Sitenizi Kolayca Açın
30.000+ İşletmenin tercih ettiği e-ticaret altyapısıyla internetten satış yapmaya başlayın!
15 Gün Ücretsiz Deneyin!