E-ticaret (elektronik ticaret), kişi ya da işletmelerin internet üzerinden ürün ve hizmetlerini sattığı ticari faaliyete verilen isimdir.

DDoS Nedir?
DDoS (Distributed Denial of Service) saldırısı, bir ağ veya sunucuyu aşırı yükleyerek hizmetin kesilmesine yol açmayı amaçlayan kötü niyetli bir saldırı türü olarak tanımlanmaktadır. DDoS saldırıları, genellikle birden fazla cihazın (botnet) eş zamanlı olarak kullanılması yoluyla hedefe büyük miktarda veri gönderilmesi şeklinde gerçekleştirilir. Bu tür trafik, hedef sistemi aşırı yükleyerek meşru kullanıcıların erişimini engellemektedir. DDoS saldırıları, sıklıkla finansal zarar yaratmak, rekabeti engellemek veya belirli bir hizmeti devre dışı bırakmak amacı güderek gerçekleştirilmektedir.

SAP Programı Nedir?
SAP (Systems, Applications, and Products in Data Processing), işletmelerin çeşitli iş süreçlerini dijital ortamda yönetmelerine imkân tanıyan bir yazılım platformudur. SAP, finans, insan kaynakları, üretim, satış ve lojistik gibi alanlarda entegre çözümler sunmaktadır.

Entegratör Nedir?
Entegratör, farklı sistem, yazılım ya da teknolojileri bir araya getirerek bütünsel bir yapı oluşturan birey ya da kuruluş olarak tanımlanmaktadır. Bu süreç, çeşitli yazılımlar, veri tabanları, donanımlar ve hizmetlerin uyumlu bir şekilde çalışmasını sağlamak amacıyla gerçekleştirilmektedir.

EXW (Ex Works) Teslim Şekli Nedir?
EXW (Ex Works), bir teslimat şekli olup, satıcının malı kendi işletmesinde veya belirlediği bir noktada alıcıya teslim ettiği anlamına gelmektedir. Satıcı, yalnızca belirtilen noktada malı hazır hale getirirken, alıcı tüm taşıma, sigorta ve gümrük işlemleri gibi sorumlulukları üstlenmektedir.

E-Tahsilat Nedir?
E-tahsilat, işletmelerin müşterilerinden tahsilatlarını dijital platformlar aracılığıyla gerçekleştirdiği bir ödeme sistemidir. Bu sistem, özellikle fatura, aidat ve kredi kartı ödemeleri gibi işlemler için kullanılmaktadır.

E-Ticarette Fiyat Yönetimi Nedir?
E-ticarette fiyat yönetimi, ürünlerin fiyatlandırılmasının stratejik bir biçimde belirlenmesi ve bu fiyatların dinamik bir şekilde yönetilmesini ifade etmektedir. Bu süreç, rekabetçi piyasa koşulları, talep dalgalanmaları, müşteri segmentleri ve envanter seviyeleri göz önünde bulundurularak fiyatların ayarlanmasını içermektedir.

ATA Karnesi Nedir?
ATA Karnesi, uluslararası ticaretin kolaylaştırılması amacı doğrultusunda, Türkiye'nin de içerisinde yer aldığı birçok ülkenin iş birliği ile uygulanan, Dünya Gümrük Örgütü (WCO) ve Uluslararası Ticaret Odası (ICC) tarafından oluşturulan bir belgedir. Bu belge, geçici olarak yurt dışına çıkarılacak malların gümrük vergilerinden muaf tutulmasını temin etmektedir.

Private Label Nedir?
Private label, bir markanın kendi ürünlerini üretmeden, başka bir üreticiden sağladığı ürünleri kendi markası altında satışa sunma yöntemidir. Bu yaklaşım, özellikle perakende ve e-ticaret sektörlerinde yaygın bir uygulama haline gelmiştir.

Pogo Sticking Nedir?
Pogo Sticking, bir kullanıcının arama sonuçlarında bir bağlantıya tıklayıp ardından derhal geri dönerek başka bir sonucu tıklaması durumunu tanımlayan bir terimdir. Bu davranış, genellikle arama motoru algoritmalarının, kullanıcının ilk tıkladığı sayfanın beklentilerini karşılamadığını ve bu nedenle hızlı bir şekilde terk edildiğini göstermektedir.

BKM Express Nedir?
BKM Express, Türkiye'deki Bankalararası Kart Merkezi (BKM) tarafından geliştirilmiş bir dijital ödeme sistemidir. Kullanıcılar, kredi ya da banka kartlarını BKM Express hesaplarına tanımlayarak, çevrimiçi alışverişlerde hızlı ve güvenli ödeme yapma imkânına sahip olmaktadır.

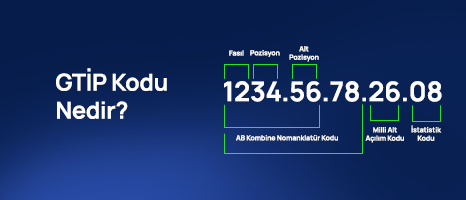
GTİP Kodu Nedir?
GTİP (Gümrük Tarife İstatistik Pozisyonu) kodu, ithalat ve ihracat işlemlerinde kullanılan bir ürün sınıflandırma sistemidir. Türkiye'de uygulanan GTİP kodları, uluslararası ticarette yaygın olarak kullanılan Harmonize Sistem (HS) kodlarının bir uzantısını teşkil etmektedir.

Google Sheets ile SEO Otomasyonu Nedir?
Google Sheets ile SEO otomasyonu, SEO süreçlerini Google Sheets platformu aracılığıyla otomatik hale getiren bir yöntem olarak tanımlanmaktadır. SEO analizleri, anahtar kelime araştırması, site içi denetimler ve backlink takibi gibi işlemler, Google Sheets’in sunduğu entegrasyonlar ve eklentiler kullanılarak hızlandırılabilmektedir.